Хотя многое зависит от специфики конкретного бизнес-процесса, существует общий подход к «проектированию» карточки запроса. Наша команда ITSM 365 проанализировала различные сценарии работы специалистов службы поддержки и пользователей с ИТ-системами. На основе этого мы определили набор основных требований.
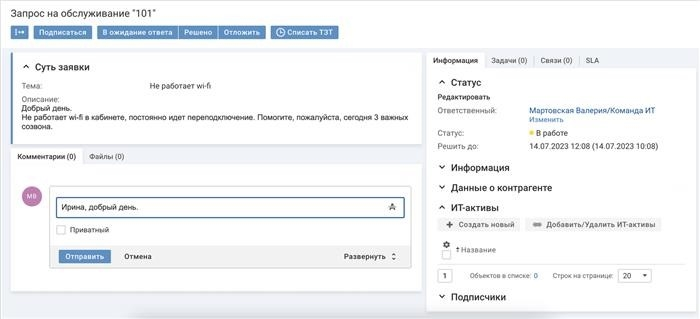
Четкое разделение областей работы и поддержки. Как правило, специалисты поддержки активно используют только некоторые вкладки, функции и типы контента при ответе на запросы, остальные применяются ситуативно. Поэтому наиболее важные из них должны быть сгруппированы вместе. Например, в ITSM 365 эта рабочая область занимает левую половину карточки. Здесь вы найдете описание проблемы и комментарии, которыми будет обмениваться пользователь. В правой части отображается дополнительная информация о статусе, SLA, клиентах, услугах и т. д.
Контент располагается на одном экране. Специалист службы поддержки должен иметь возможность сразу просмотреть всю карточку заявки. Для этого необходимо правильно расположить содержимое, удалить из карточки ненужное и свернуть часть информации.
Кратчайший путь от начала до конца выполнения запрошенной работы. Чем меньше действий должен выполнить специалист по интерфейсу, чтобы получить результат, тем лучше. Например, если вопрос пользователя решается путем обращения к комментарию в запросе, этот комментарий должен быть максимально легко доступен.
Соблюдение этих основных требований — лишь первый шаг к облегчению работы с карточкой приложения. Со временем процесс можно усовершенствовать. Однако реализовать все изменения, требующие привлечения службы поддержки ITSM 365, несложно. Давайте рассмотрим, какими могут быть эти изменения.
Сжатие содержимого по умолчанию
Возможность сворачивать контент значительно упрощает рабочий интерфейс карточки приложения. В некоторых случаях высота может быть уменьшена даже вдвое. В результате все помещается на одном экране.
Чтобы провести такой анализ, сначала необходимо понять, какое содержимое можно сократить без ущерба для процедур обслуживания. Например, информация о подписчиках приложений, получающих от системы оповещения об изменении состояния или других событиях, редко нужна руководителям. Рекомендуется минимизировать это содержимое по умолчанию. Сделать это можно буквально несколькими щелчками мыши. Достаточно открыть панель «Обработка содержимого» и установить соответствующие флажки.

Скрытие содержимого на основе конвенции
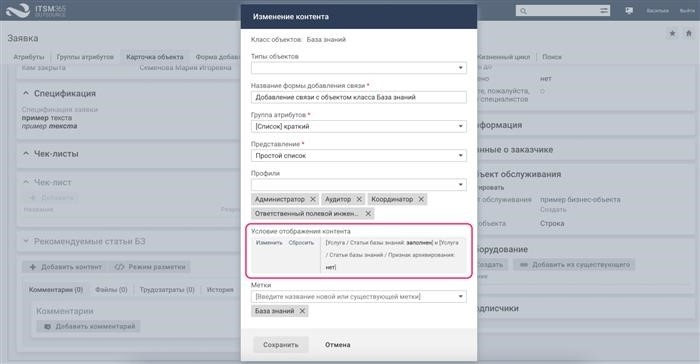
Чтобы не занимать место, содержимое, которое не требуется для видимости, должно быть скрыто. В системах информатики можно настроить правила, по которым информация будет автоматически удаляться из карточки приложения или, наоборот, добавляться в нее.
Например, при обработке запроса служба поддержки использует статьи из базы знаний. Если по теме поступившего запроса нет рекомендуемой статьи, то этот контент отображать не нужно. Его появление целесообразно только в том случае, если он содержит соответствующие инструкции, которые помогут специалисту решить проблему. Такой подход применим и к информации о вторичных и базовых запросах. Такой контент будет отображаться только при наличии массового запроса.
Здесь необходимо учитывать важные нюансы. Некоторый контент не должен скрываться, даже если он пустой. В частности, это касается работы. Работа осуществляется с помощью кнопок внутри этого контента. Если вы хотите убрать ее с карточки совсем, вам нужно переместить такую кнопку в другую точку. Это нагружает интерфейс и запутывает навигацию.

Функциональность и миграция контента
Функционал ITSM 365 вызывает параметры различных объектов, в том числе приложений. К ним относятся проблемы, описания и нормативные сроки. Важно, чтобы такая информация была проверена и доступна. Однако она не должна заполнять основную рабочую область карточки и заставлять специалистов прокручивать контент для отображения комментариев. Предпочтительнее, чтобы многие функции были переданы вспомогательным компонентам.
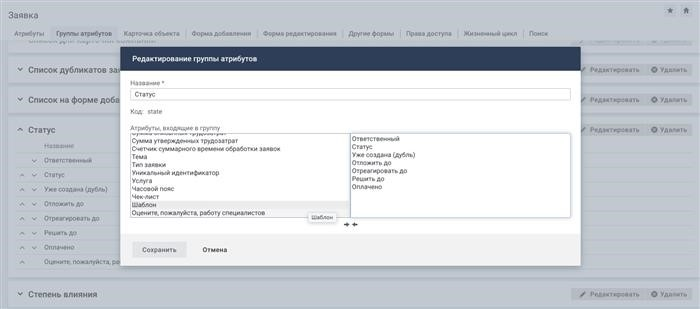
Например, функция оценки приложения должна появляться между описанием проблемы и комментариями. Чтобы уменьшить количество рабочих мест, лучше всего поместить рабочие места во вспомогательные части. Карточки легко определяют группу характеристик, которые в данный момент находятся в оценке (например, в «краткой информации»). Далее необходимо выбрать, куда вы хотите переместиться. Как вариант — в группу ‘Ситуация’. Затем характеристика «перетаскивается» в нужное место.

Нетрудно «перевернуть» различное содержимое между вкладками. Например, перенести информацию о клиенте во вспомогательную таблицу в разделе «Информация». Это делает рабочую область более удобной для специалиста.

Как улучшения в карточке приложения упрощают работу службы поддержки
Продемонстрировать преимущества описанных улучшений проще всего на примерах.
Предположим, во внутреннюю службу поддержки поступает запрос от сотрудника компании на устранение повреждения Wi-Fi соединения. Проблема не сложная и решается в форме удаленной консультации. Специалист службы поддержки вводит карточку запроса и сразу же просматривает описание проблемы, чтобы понять, что нужно сделать. Он не отрывается от деталей зоны поддержки и сразу же пишет ответ в виде комментария. Ненужный пустой контент не отображается и не занимает место на карточке.

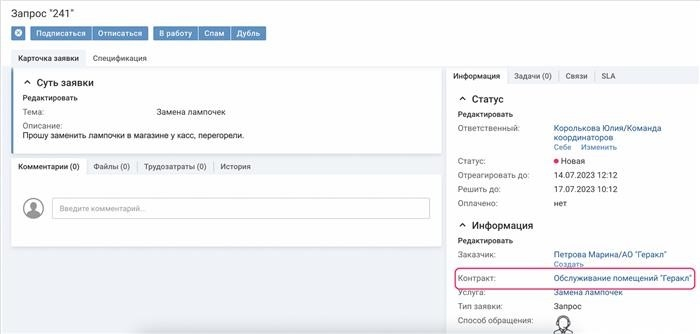
Представьте себе другую ситуацию. Клиент обращается во внешнюю поддержку компании, занимающейся внешним сопровождением информатики. Изначально специалисту поддержки необходимо выяснить, что именно входит в контракт клиента и нужно ли взимать дополнительную плату за запрос. Для этого он изучает вспомогательную область карточки, где проработано только самое важное содержание, например, договор на обслуживание клиента. Исполнитель не тратит время на поиск, а разбивает его на контракты и идентифицирует содержащиеся в них услуги. Затем он пишет нужное сообщение заказчику в комментариях.

Счета за срочную доставку в Достависту


Срочная доставка с учетом особенностей вашего бизнеса.







Проверьте свои собственные доставки или воспользуйтесь интеграцией
В наших традициях срочной доставки есть все виды доставки, которые решают потребности.
Срочная доставка «от двери до двери» — это услуга, при которой курьер доставляет груз или посылку от отправителя на склад или в пункт выдачи, где получатель может забрать ее самостоятельно. В отличие от доставки «от двери до двери», когда задание доставляется непосредственно к двери получателя, доставка «от двери до двери» на склад требует, чтобы получатель получил груз или посылку с определенного склада или пункта выдачи.
При этой услуге отправитель связывается с курьерской компанией, чтобы договориться о доставке. Курьер получает груз или посылку непосредственно от отправителя, а затем доставляет его до двери получателя в оговоренное время. Таким образом, отправитель и получатель не посещают почтовые отделения или пункты выдачи, экономя время и силы.
Чтобы воспользоваться нашей услугой быстрой доставки со склада на склад, отправитель связывается с нами для организации доставки. Отправления поступают на склад отправителя, где они сортируются и подготавливаются к отправке. Затем они доставляются на склад получателя. Там получатель может получить свою миссию, предоставив необходимые документы или подтвердив свою личность.
Обеспечивает удобную, быструю и безопасную доставку посылок, товаров или документов, избавляя вас от необходимости тратить время и силы на доставку груза самостоятельно или обычной почтой.
В отличие от обычной курьерской доставки, которая может занимать несколько дней или недель, курьерская экспресс-доставка стремится доставить груз и посылку как можно быстрее. Доставка может длиться от одного часа до нескольких дней, в зависимости от маршрута и расстояния до пункта назначения.
В состав курьерских компаний могут входить различные виды грузового транспорта, такие как грузовики, фуры и даже специализированные автомобили для перевозки особых видов грузов. Этот вид доставки может использоваться для перевозки таких грузов, как крупногабаритные предметы, строительные материалы, мебель, медицинское оборудование и другие тяжелые или крупногабаритные предметы.
Нет. Вы можете сочетать безналичный и наличный способы оплаты в одном личном кабинете. Вы можете зарегистрировать два аккаунта (два личных кабинета), один для корпоративного использования (безналичный расчет) и один для личного использования (наличный расчет). Все очень просто. Вам должно быть не менее 18 лет и любое гражданство. И вы в деле:-). Остальное мы расскажем позже!
Если сумма не объявлена, вся ответственность за выполнение заказа и сохранность товара/ценностей возлагается на курьерскую компанию. В случае заказа с объявленной стоимостью Dostavista принимает на себя возможные риски и обязуется компенсировать любой ущерб в пределах указанной стоимости. Кроме того, только проверенные курьеры имеют право обрабатывать заказы с объявленной ценностью.
Несколькими способами. Во-первых, когда вы назначаете курьера, его контактные данные и фотография появляются на вашем личном рабочем столе. Во-вторых, на мобильном телефоне курьера должно быть установлено приложение Dostavista. В-третьих, позвонив на общий номер колл-центра, оператор получит устное подтверждение того, что данный сотрудник является курьером Dostavista.
Корпоративное обслуживание осуществляется на основании агентского договора между клиентом и Dostavista. Подтверждающими документами являются исполнительный лист, отчет агента и договор. Услуги для физических лиц предоставляются непосредственно курьером, а оплата производится наличными. Частные курьеры не могут выдавать чеки. В этом случае подтверждающим документом является договор об оказании услуг между клиентом и курьером.
Как сделать форму с тильдой?

Дамы и господа, давайте разберемся, что такое форма и какие типы форм можно использовать на платформе Tilda. В этой статье вы найдете практические рекомендации, основанные на юзабилити-тестировании, полевых испытаниях, исследованиях движения глаз и отзывах пользователей. Узнайте, как настроить формы для максимальной эффективности на вашем сайте.
Что такое формы на сайте?
Формы на сайтах — это важные инструменты, позволяющие пользователям взаимодействовать с владельцем сайта и оставлять информацию или сообщения. Они могут использоваться для самых разных целей, включая регистрацию пользователей, оформление заказа, обратную связь и запись в рассылку.
Веб-формы появились в начале 1990-х годов с появлением интерактивных сайтов. Первые версии включали текстовые поля и кнопки отправки, созданные на HTML. Примером использования форм стала форма поиска на сайте Yahoo! 1996. Со временем, благодаря таким инструментам, как JavaScript и JQuery, формы стали более сложными и функциональными.

Одно из главных преимуществ использования форм на сайте — их удобство и скорость. Пользователи могут быстро вводить данные и отправлять сообщения без необходимости писать или звонить по электронной почте. Кроме того, формы на сайте можно использовать для сбора информации о посетителях. Это может помочь улучшить качество сайта и оптимизировать маркетинговые кампании.
Однако не все формы на сайте одинаково эффективны. Чтобы добиться максимальных результатов, формы должны быть удобными для пользователя и содержать минимальное количество полей. Вы не хотите тратить время на заполнение слишком большого количества информации, особенно если вам не нужно отправлять форму. Также важно обеспечить достаточный уровень безопасности данных для форм на вашем сайте.
В этой статье рассматриваются различные аспекты структуры, поля импорта, заголовки и кнопки действий. Она также поможет вам эффективно настроить эти параметры.
Из чего состоят формы?

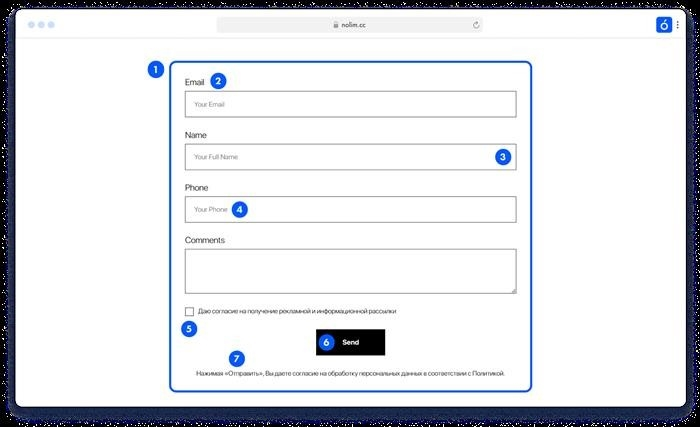
[1] Структура — это порядок расположения полей, общий вид формы на странице и логические связи между полями. [2] Заголовки полей — они указывают пользователю, что означают те или иные поля. [3] Поле — само поле, в которое пользователь вводит информацию. [4] Справка — подсказки и инструкции по заполнению формы. [5] Галочка — этот элемент формы обычно используется для получения согласия пользователя на подписку на рассылку новостей или другой информации. Согласно ч. 1 ст. 18 Федерального закона 38-ФЗ «О рекламе», пользователь должен отдельно дать согласие на передачу рекламной информации. Важно помнить, что пользователь имеет право отписаться от рассылки. Поэтому отправка формы не должна блокироваться, даже если в поле подписки на рекламную рассылку не стоит галочка. [6] Кнопка действия — нажатие на кнопку выполняет определенное действие (например, отправку заявки). [7] Согласие на условия обработки персональных данных — как и в случае с флажком, при заполнении формы пользователь должен дать согласие на обработку персональных данных. Согласно закону № 152-ФЗ «О персональных данных», обработка ваших персональных данных возможна только с вашего явно выраженного согласия. Если пользователь не дает согласия на обработку персональных данных, форма не может быть отправлена. В целях соблюдения законодательства мы рекомендуем разместить внизу формы предупреждающий текст, содержащий ссылку на нашу политику обработки персональных данных.
Если вы хотите узнать больше об этой политике, рекомендуем прочитать пост в Telegram-канале.
Формы также могут включать такие элементы, как.

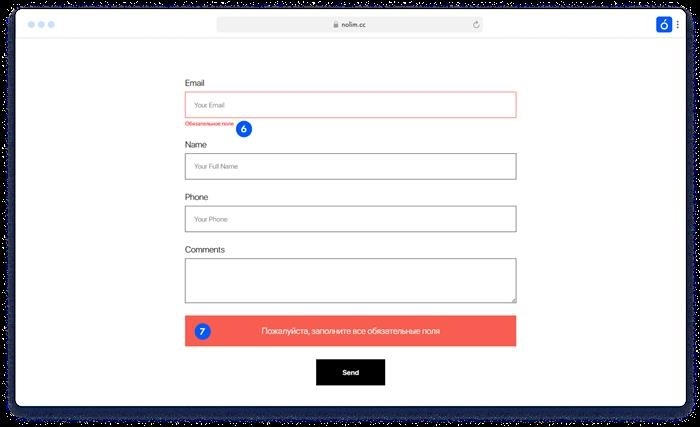
[6] Валидация — автоматическая проверка правильности введенных данных. [7] Обратная связь — после того как пользователь отправил запрос или сообщение, необходимо дать обратную связь о том, что произошло. Для этого часто используются заранее созданные сообщения, информирующие пользователя об успешной отправке заявки («Форма отправлена») или о возникшей ошибке («Пожалуйста, заполните все обязательные поля»).
Как используются формы?
Формы на сайте могут использоваться для различных целей, в зависимости от того, что владелец сайта хочет получить от посетителей. Примеры наиболее распространенного использования форм на сайте включают следующие разделы/страницы
Форма регистрации позволяет посетителям сайта создать учетную запись на сайте и получить доступ к дополнительным функциям, таким как сохранение настроек, отслеживание заказов и просмотр истории покупок. О том, как создать свою личную страницу регистрации аккаунта Тильды, было рассказано в телеграм-канале Nolim. Ссылку можно найти здесь.
detector