Приветствую посетителей моего блога. Сегодня я хочу написать о полезном дополнительном плагине Auto Highslide, который поможет вам увеличить изображения на вашем блоге или сайте. Преимущество дополнительного Auto Highslide в том, что он очень легкий, не требует никаких настроек, легко устанавливается и не нагружает ваш блог.

Конечно, существует множество добавок для увеличения изображений, но мне нравится именно дополнительный Auto Highslide, потому что он увеличивает изображение по нажатию кнопки мыши на A+. Это моя оценка по 5-балльной системе.
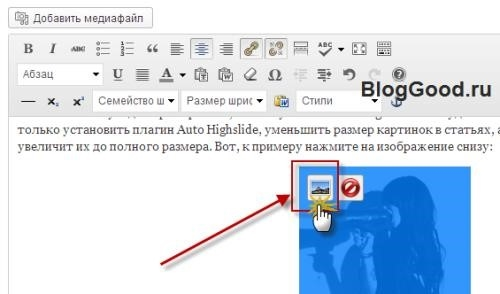
Дополнительный автоматический хайслайд подходит для использования на сайтах, которые постоянно что-то объясняют и публикуют много изображений (описательных скриншотов) для демонстрации примеров. Без дополнительного размещения полноразмерных изображений это нагрузка на сайт, а если сделать их меньше, читатели не будут просматривать примеры. Вот почему Auto Highslide Additive — это тот помощник, который вам нужен. Установите Auto Highslide Additive, уменьшите размер изображений в статье, нажмите на изображение и AD D-ON увеличится до полного размера. Теперь, например, нажмите на картинку ниже.

Проведите мышью по изображению, и вы заметите, что стрелка превратилась в символ плюс увеличительное стекло, указывающий на то, что изображение можно увеличить до полного размера. После увеличения изображения, если провести по нему мышью, вы заметите, что вместо лупы с символом плюса появилась лупа с символом минуса, указывающая на то, что изображение можно уменьшить до исходного размера.
Если вы установите дополнение Auto HighSlide Ad d-On и не будете увеличивать изображение, то в WordPress при нажатии на картинку она откроется в новом окне. Это крайне раздражает. С Auto HighSlide Ad d-On изображения в этой статье выглядят эффектно, как будто они являются поп-эффектом на фоне текста. Это полезно для читателя и еще более красиво и эффектно.
Auto HighSlide — добавьте для увеличения изображений на свой сайт.
○ Скачайте и установите Auto HighSlide Ad d-On.
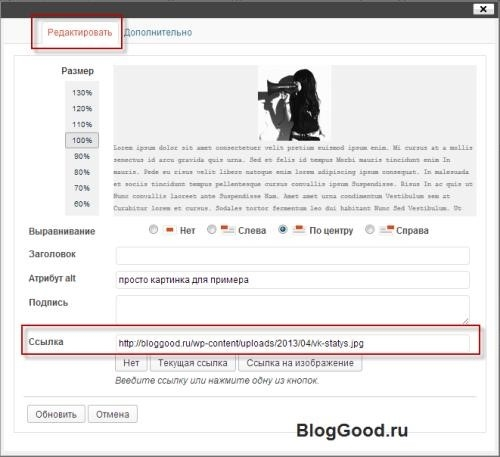
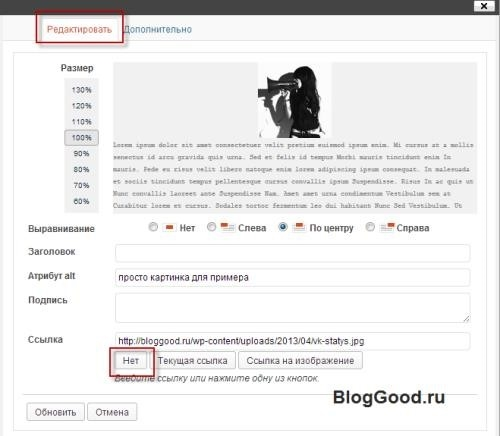
○ После того как вы ввели фотографию в пост, убедитесь, что ссылка находится на изображении.


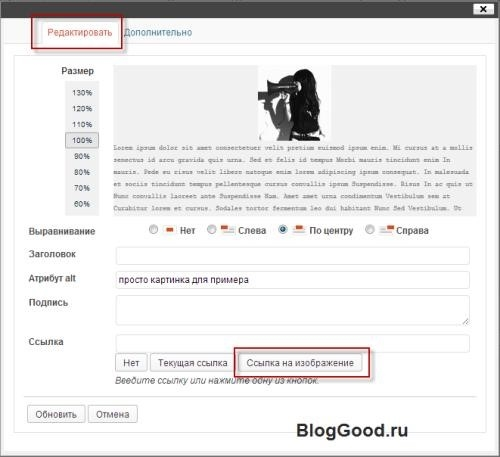
Если нет, нажмите кнопку Link to Image (Ссылка на изображение).

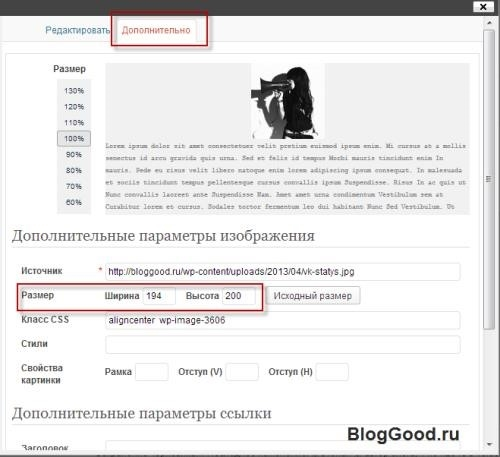
♦ [Перейдите на вкладку «Дополнительно» и измените размер изображения на меньший, чтобы сохранить пропорции изображения.

Вот и все. Используя этот метод, пользователь создал возможность увеличивать изображения в блоге.
Если само изображение не большое и вам не нужно такое увеличение, вы можете удалить ссылку на него и выбрать пункт Нажмите, чтобы не увеличивать изображение. Для этого нажмите кнопку «Нет» на процессоре.

Это все, чем я хотел поделиться с вами сегодня. Надеюсь, статья об увеличении изображений с помощью дополнительных автоматических слайдов вам понравилась и оказалась полезной. Тогда нажмите на кнопки социальных сетей, чтобы поделиться ею со своими друзьями.
Скоро у нас выйдет статья о том, как создавать красивые фотогалереи с помощью добавок WordPress, так что подписывайтесь на обновления Bloggood.ru в форме ниже или переходите по ссылке. Мы расскажем об этом в ближайшее время, если что-то не понятно, пишите в комментариях.
Увеличение высоты фотографии

Простой способ увеличить высоту фотографии в Photoshop. За несколько секунд примера вы измените высоту изображения в Photoshop.
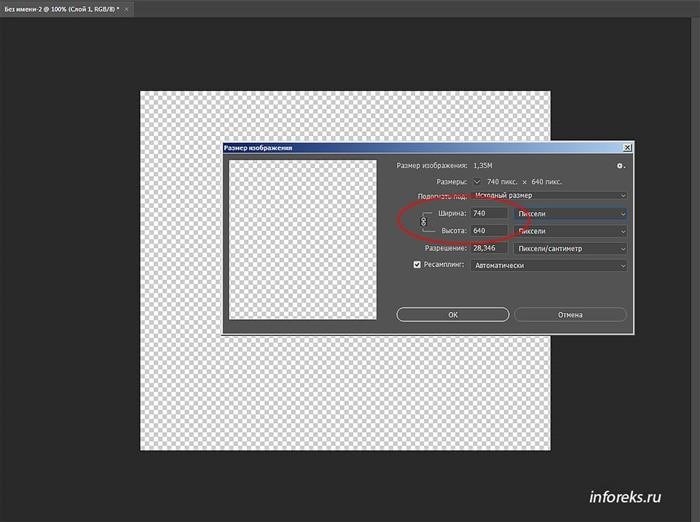
Многие люди могут столкнуться с задачей увеличения высоты изображения (фотографии, картинки). Предположим, вам нужно подготовить множество изображений одинаковых размеров 740 х 640 пикселей (Ш х В) для дальнейшего использования на вашем сайте (для демонстрации галереи или для отображения изображений товаров на странице интернет-магазина).
У вас есть пустой макет (документ) Photoshop со сторонами 740 x 640 пикселей.

В этот стандарт вводятся изображения, необходимые для будущих проектов, и «подгоняются» под заданные размеры сторон, например, с помощью инструмента Free Transform.
На «выходе» получается отличная фотография с теми же размерами по ширине и высоте. В общем, ничего, кроме как в «исходниках» мы эту фотографию не сделали.

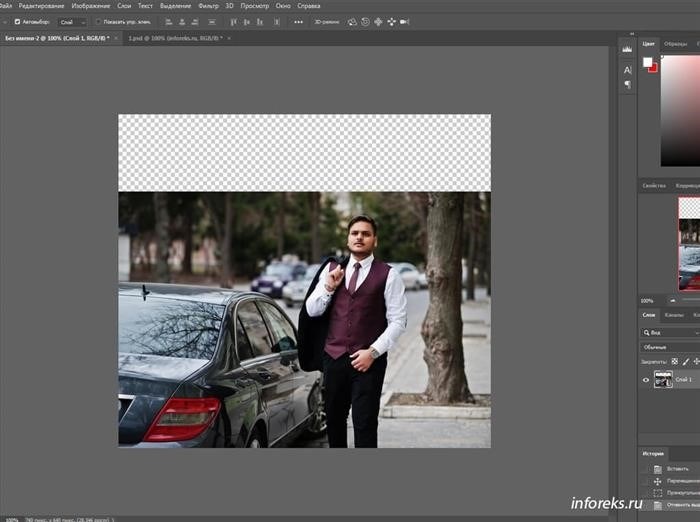
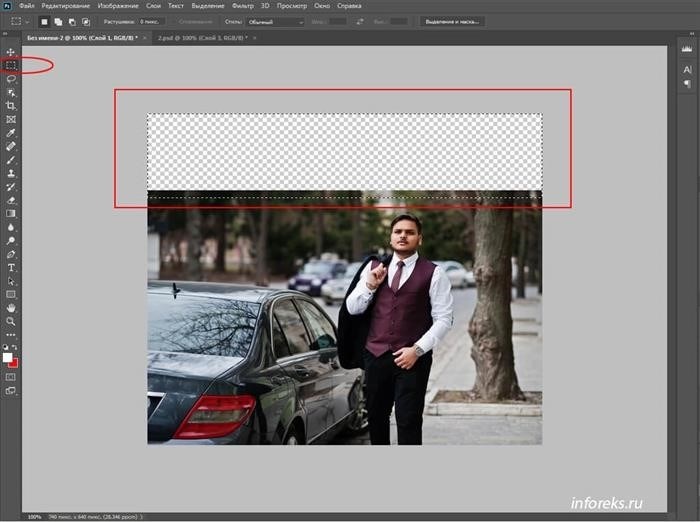
Скопируйте и вставьте ее в пустую модель в Photoshop. Вот что мы получили.

К сожалению, исходник оказался ниже стандартной высоты. Об этом наглядно свидетельствует пустая область в верхней части. Размеры исходной фотографии составляют 740 x 492 пикселей (Ш x В). Это означает, что высота меньше на 148 пикселей.
Прозрачное содержимое верхнего фона требует действий, чтобы подогнать его под нужный размер. Конечно, вы можете заполнить пустую область темным (черным) цветом, растянуть изображение по высоте или растянуть его целиком (с некоторой потерей сторон). В качестве альтернативы можно выделить часть фоновой области (чуть выше головы юноши), скопировать ее на новый слой и переместить вверх. Затем воспользуйтесь инструментами «Кисть», «Заплатка» или «Драй-софки Инструменты. Используйте основное изображение, чтобы добиться плавного перехода (слияния). Этот метод занимает много времени и необходим в основном при наличии более простых выделений. Это очень быстрое и эффективное решение подобных проблем.
Давайте начнем. В левой строке инструментов Photoshop выберите инструмент «Прямоугольная область» (M). Выделите область, которую необходимо заполнить, взяв небольшую область в верхней части исходной фотографии.

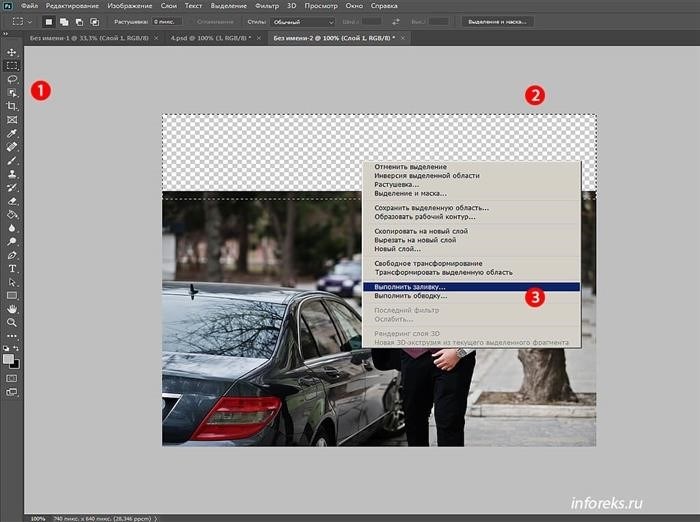
Затем щелкните по выделенной области и выберите Выполнить заливку.

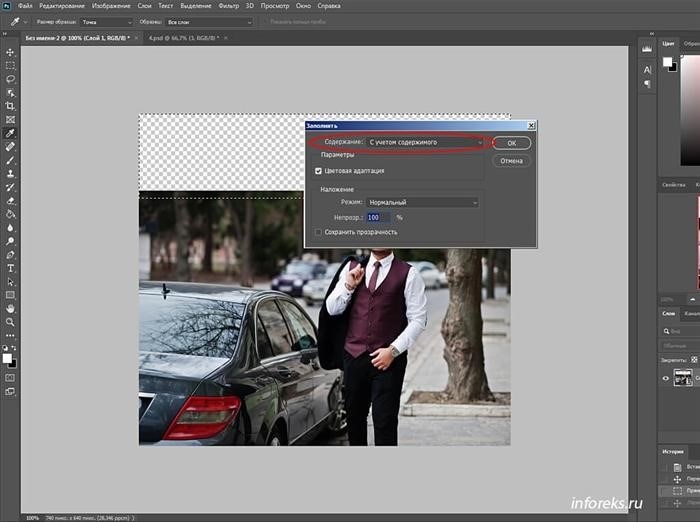
Появится таблица с именем «Заполнить» со следующими параметрами.

Для параметра «Содержимое» должно быть установлено значение «Включить содержимое». Остальные параметры оставьте нетронутыми (вы, конечно, можете их попробовать) и нажмите кнопку OK.
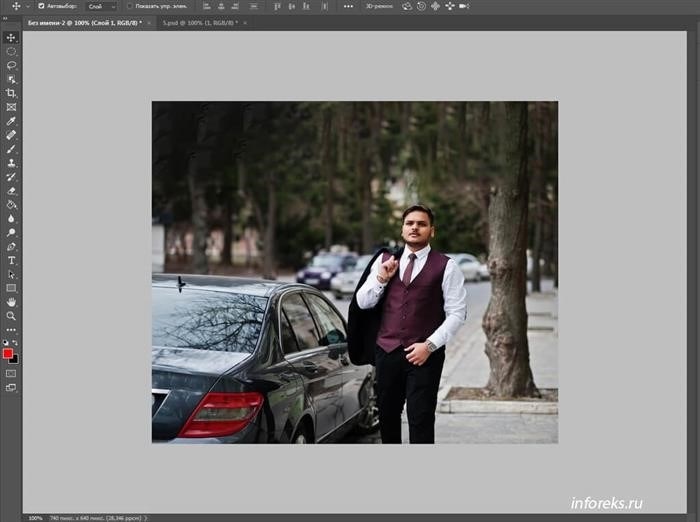
В результате получилось вот такое изображение, пустое пространство которого заполнено по высоте.

Photoshop автоматически заполнил нужную область (как будто так и было). Во-первых, получилось довольно красиво. На все ушло буквально несколько секунд.
Это очень полезная функция Photoshop, которая может пригодиться во многих случаях.
Я почти забыл о ней. Этот пример был выполнен в Photoshop 21.0. 2. В более ранних версиях программы обработки графики этой функции нет. Например, у меня на ноутбуке стоит версия Photoshop CS3 10.0, но я не могу ее запустить.
Спасибо всем за сотрудничество. Надеемся, что эта небольшая статья будет кому-то полезна.
detector